概述:
在客户端订阅了呼叫中心事件,呼叫中心服务器会产生数据主动推送到客户服。采用 websocket 方式订阅呼叫中心事件数据。便于 B/S 结构程序调用,将事件接口封装 JavaScript 方法。对于 C/S 结构程序连接 websocket 端口订阅事件数据。
鉴权:
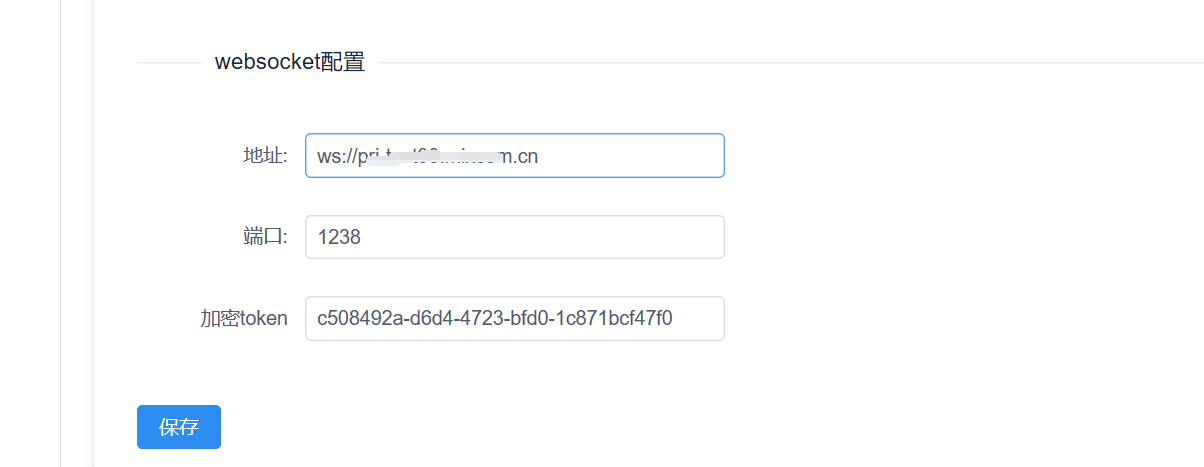
- 在接口参数配置参获取 websocket 方式的 token,如图:

- 后台程序生成 JWT Token 值,根据接口配置加密 token 值来生成客户端 token 值。生成好的 JWT Token 页面加载时或调用接口保存到客户端。数据格式:
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpYXQiOjE2MDAxNjMyMzIsImV4cCI6MTYwMDE2NjgzMn0.R_jiD3I5WbdubNxXoF8Lee4pAUN711RMiQKe_WJ8bGo- 客户端调用 websocket 接口,参数 token 用于鉴权值。
- 建议使用官方提供第 JWT 类库生成 JWT Token。获取生成 JWT 类库,请访问JWT 官网。
调用实列:
- 引入基础框架:
<!-- websocket事件框架,测试服务器地址:http://sz666.mixcaller.com:8191 -->
<script type="text/javascript" src="http://sz666.mixcaller.com:8191/statics/js/mixcom.core.js"></script>
<!-- 引入事件订阅方法-->
<script type="text/javascript" src="http://sz666.mixcaller.com:8191/statics/js/mixcom.event.js"></script>- 建立 websocket 连接
<script type="text/javascript">
//连接websocket
connect_websocket({
websocket_host: 'ws://sz666.mixcaller.com', //websocket连接地址
websocket_port: '1238', //websocket连接端口,默认:1238
token: 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpYXQiOjE1OTkyMDQzNDksImV4cCI6MTU5OTIwNzk0OSwic3ViIjoibm9uZSJ9.sWISKa8WuJNBfaOLD2L15gS7HnDP_BuUnQY94G-fMI4' //websocket连接token
})
</script>- 调用订阅事件的方法,来电弹屏为例:
<script type="text/javascript">
//订阅弹屏
var mixpop= undefined;
function start_popscreen() {
var popscreen_params = {
extension: "8002", //要订阅哪个分机的弹屏。必填
popinout: "dialin", //弹屏类型,呼入(dialin)、呼出(dialout)或全部(all)弹屏。必填
poptime: "RING", //弹屏时机,振铃(RING)或接通(LINK)。必填
poptype: "1", //弹屏方式,1为弹出新窗口,2为指定js回调。必填
popurl: "", //弹屏地址,只有当poptype为1时才有效
cover_win: true, //是否覆盖弹屏窗口,true为覆盖,false为不覆盖。只有当poptype为1时才有效
callback: function (data) {
// 回调函数
console.log("received data");
showData(data, "demo1");
}, //回调方法名,只有当poptype为2时才有效。选填
trim_prefix: "", //号码前缀。选填
phone_number_length: "", //限制对方电话号码的长度。选填
};
mixpop = mixpopscreen(popscreen_params);
}
//取消订阅弹屏
function unpopscreen() {
mixpop.unsubscribe();
}
</script>呼叫中心有弹屏事件就会触发相应动作,例如:打开一个新窗口或执行回调方法。
事件接口
| 来电弹屏 | 分机状态 | 示忙状态 |
|---|---|---|
| 分机注册 | 分机挂机 | 队列状态 |
文档更新时间: 2020-11-04 02:09 作者:admin